
AI는 수학을 정말 못하는가?
Is AI poor at math?

Is AI poor at math?
svelte5의 attachment 사용법

A more everyday explanation for understanding the Monty Hall problem
몇 가지 조건부 확률의 예제 계산
조건부 확률을 계산하는 방법을 알아봅시다.

os.path 대신 pathlib을 사용하는 더 나은 파일 경로 다루기

vim 정규식에서 non-greedy하게 텍스트를 선택하는 방법

vim에서도 다양한 언어에 대한 맥락에 따른 자동 완성 기능을 제공하는 플러그인들이 있습니다. 특히 LSP 프로토콜을 사용하여 언어 서버만 설치하면 현재 코드의 맥락에 따라 적절한 자동완성 기능을 이용할 수도 있죠. 하지만 이러한 '최신 고급 기능(?)'을 사용하지 않더라도 vim은 자체적으로 단순한 몇 가지의 자동 완성 기능을 제공합니다. 주로 편집하고

파이썬의 메타클래스에 대해 살펴보는 짧은 글

juliaup을 통해 설치한 julia를 설치하면 어느 시점 이후로 시작 시간이 크게 느려진다?

100미만의 a, b의 a**b로 표현할 수 있는 자릿수의 합의 최대값

10,000 미만의 라이크렐 수(Lychrel number) 세기

python
UTF-8로 인코딩된 텍스트 파일에서 한 글자씩 읽어들이는 방법
project euler
포커 게임에서 이긴 횟수 구하기

project euler
nCr이 백만을 넘는 경우 세기

python
파이썬에서 아주 큰 파일을 한 번에 읽지 않고 필요한 만큼만 읽어서 처리하는 방법

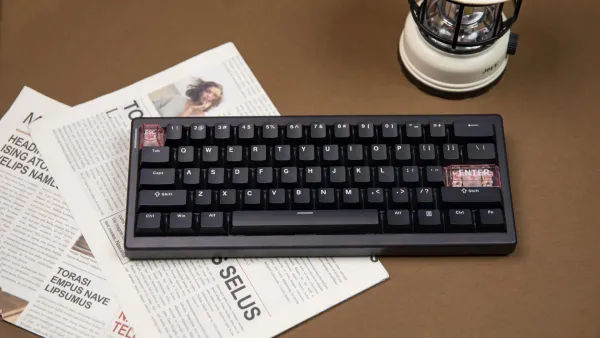
60% 배열 최고 가성비, QMK/VIA 지원 61키 유무선 키보드

project euler
2배, 3배, 4배, 5배, 6배를 하여도 같은 숫자로 이루어지는 가장 작은 수

project euler
일부 숫자를 치환했을 때 8개의 서로 다른 소수가 생기는 가장 작은 소수

project euler
백만 이하의 소수 중 가장 긴 연속된 소수의 합으로 표현되는 수

project euler
세 항이 소수이면서 다른 수의 순열이 되는 4자리 수의 등차수열

project euler
1~1000까지 밑과 지수가 같은 거듭제곱 수들의 합

project euler
서로 다른 네 개의 소인수를 갖는 수들이 네 번 연속되는 경우

project euler
(소수 + 2×제곱수)로 나타낼 수 없는 가장 작은 홀수 합성수 찾기